 Kasutatavusest e-poodides
Kasutatavusest e-poodides
Kasutatavusest räägitakse veebikeskkondade kujundamisel üha sagedasemalt ning seda põhjusega. User Experience on oma olemuselt teadusharu, mille eesmärgiks on tehnoloogiate ning inimestevahelise suhtluse võimalikult sujuvaks muutmine. Tehnoloogia eesmärk on olla inimeste meele järgi, mitte vastupidi. Kasutatavustase on üsna oluline tegur, mis määrab kasutaja seisukoha külastatava veebilehe osas. See tähendab, et tegu on põhjusega, miks osad saidid kerkivad teiste seast esile ning teised vajuvad üsna kiirelt unustusse.
Põhjuseid, miks kasutaja lahkub veebisaidilt pikemalt peatumata, on mitmeid: ebameeldiv kujundus, tehnilised vead, igavalt esitatud ebavajalik informatsioon, puudulik navigatsioon. Nende vigade vältimiseks on välja töötatud hulk erinevaid heuristikaid (heuristika – reegel või meetod probleemi lahendamiseks) - nt. mis peab juhtuma kui kasutaja klikib päises olevale logole. Nende juhiste ja teadmiste meeles pidamine veebikeskkonna loomisel aitab vältida vajadust hiljem saidile muudatusi sisse viia. Veebilehel hilisemate paranduste läbiviimine võib osutuda oluliselt kulukamaks kui kohe projekteerimisfaasis suurema rõhu kasutatavusdisainile asetamine.
Üks põhieeldustest, mis tagab kasutaja püsimajäämise veebilehel, on saidi kasutusmugavus. Lehele saabunud isik peab tajuma, et ta tunneb end selles keskkonnas vabalt ning ta võib ilma probleemideta seal navigeerida. Nt kui kasutaja lisab ostukorvi vale toote, siis kas tal on võimalik see sealt koheselt eemaldada, ilma ostukorvi eraldi navigeerimata? Rusikareegel: kui kasutaja klikib ekslikult valel nupul või lingil ning satub kuhugi, kuhu ei soovinud, peab tal olema “varuväljapääs” sellest olukorrast , mille abil kiirelt ning mugavalt saada tagasi eelnevale lehele. Kõige kindlam ja lihtsam viis selleks on veebilehitseja “Back” nupu kasutamine, mis peab olema alati töökorras, ka mobiilseadmetel.
Üsna olulisel kohal veebisaidi ehitamisel on veateadete selge ning arusaadav esitusviis. Sellest veel etem on aga kõnealuste veateadete üsas vältimine. Antud punkti täpne olemus sõltub eestkätt lehetüübist. Blogide ja foorumite puhul on igati teretulnud “Sisesta postitus” nupu väljalülitamine peale selle ühekordset vajutamist, vältimaks korduvaid postitusi. Otsingulehtedel on väga kasutajasõbralik otsingulahtri vaikimisi aktiveerimine (vältides olukorda, et tüüpkasutaja, kelle pilk püsib ekraani asemel klaviatuuril, trükib sisse pika otsingusõna, et siis hiljem avastada, et lahter ei olnud aktiivne ning trükkimine oli asjata). E-poodide puhul tasub ilmselt suurt rõhku paigutada siinkohal erinevate nuppude kujundamisele. Ühelt küljelt tasub meeles hoida, et nupu värvus võib väga olulisel määral mõjutada kasutaja seisukohti – punast värvi nupud seostatakse eestkätt protsessi katkestamise või veateadetega, samas oranžina ollakse harjunud nägema “Lisa ostukorvi” nuppe. Teiselt küljelt on oluline ka põhinupu ning kõrvaliste nuppude eristamine. Kui “edasi” ning “katkesta” nupp on visuaalselt pea identsed, on pea kirjutamata reegel, et kasutaja ajab need ühel hetkel omavahel segamini. Otstarbekam oleks muuta visuaalselt nähtavaks korraga vaid ühe nupu, kujutades teisi nt. kui tavalisi linke. See võib aga juba tähendada, et kaotsi läheb mitu lahtritäit andmeid, tekitades kasutajas frustratsiooni ning ehk isegi sundides teda ostuprotsessi katkestama.

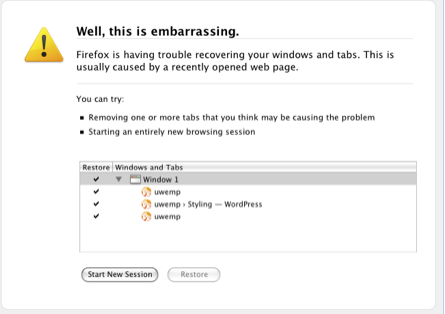
Kui aga kasutaja juhtub eksima mingil hetkel, siis tuleks kindlustada, et see veateade ei hirmuta teda. Ühest küljest peab veateade sisaldama konkreetseid selgitusi, mis valesti tehti ning juhiseid, kuidas viga parandada. Teisest küljest ei välista see veateadete “sõbralikumaks” muutmist. Ehedaks näiteks on antud juhul mitmed veebibrauserid (nt Mozilla Firefox ja Google Chrome), kelle veateated algavad humoorika väljendiga, kuid annavad kasutajale sealjuures selge ülevaate juhtunust.

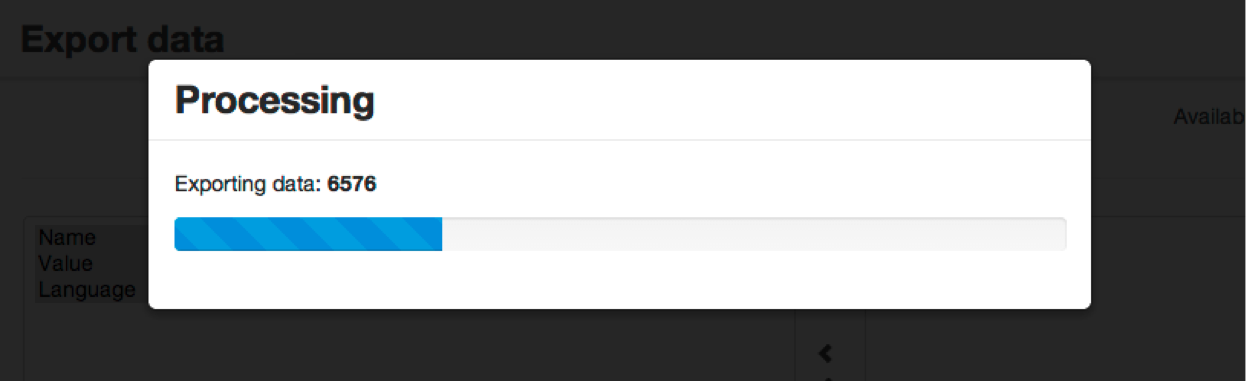
Üks põhilistest kasutatavusheuristikatest juhendab, et veebikeskkonna kasutaja peab olema veebisaidi töö ning olekuga pidevalt kursis. See tähendab pideva tagasiside saatmist protsessi käigus. Elementaarseimaks näiteks on failide üleslaadimise puhul kasutatav edenemisindikaator (progress bar), mis annab kasutajale märku, et tema poolt valitud fail on üleslaadimisel ning süsteemi töö pole peatunud. Indikaatori tõele vastavus (st. kui 50% failist on üles laetud, peab indikaator olema samuti tingimata 50% peal) ei ole antud juhul isegi oluline. Oluline on kasutajale kindlustune andmine, et süsteem pole kokku varisenud ning tuleb olla kannatlik.

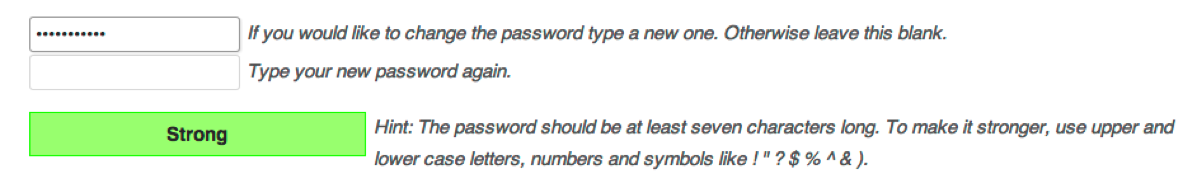
E-poodide puhul tuleb erinevate progressiindikaatoritega harva kokku puutuda. Küll aga ei välista see eelmainitud punkti olulisust. Mitmed kauplused pakuvad oma külastajatele võimalust registreerida kasutajaks. Registreerumisankeetide puhul võib aga lahtrid muuta interaktiivseteks – nt parooli sisestamisel anda kasutajale jooksvalt märku tema valitud parooli tugevusest.

Oluline osa kasutusmugavuse kujundamisel on ka sellel, kuivõrd palju suudab virtuaalne keskkond teha tööd ära kasutaja eest. Sinna alla kuulub ka kasutaja liigselt mõtlema sundimine – kui ostukorvi on valitud toode ning ostukorvis omakorda sellele mõni teine värvivalik määratakse, siis tuleks kasutajale eelvaates kohe näidata, milline näeb kõnealune toode peale muudatuste sisseviimist välja. See muudab ostuprotsessi võimalikult selgeks ning läbinähtavaks, koormamata sealjuures isegi ostja kujutlusvõimet. Kõige tipuks tasub meeles hoida, erinevate veebisaitide puhul on aja jooksul kujunenud välja teatud standardid, millest kinnihoidmine toob veebisaidile ainult kasu. Kui Googles hakati looma meiliteenust Gmail, lähtuti erinevate postkastide nimetamisel ning järjekorda panemisel sel hetkel populaarsemate meiliklientide analoogidest. See kindlustas, et kasutajates ei tekkinud võõrastavaid emotsioone ning uue meilikliendi tundmaõppimine sujus probleemideta.
Kõik eelmainitu moodustab vaid baasosa erinevatest kasutatavusheuristikatest, mis annavad aluse kasutajasõbralikuma veebisaidi loomisele. Sellest, mida aga spetsiifiliselt e-kauplust luues silmas pidada, kirjutame juba järgmises postituses.



